Viele von euch haben PAW schon selbst getestet oder ausprobiert, andere stehen noch in den Startlöchern. Wir wollen mit Dir heute einen Blick in PAW werfen und uns Selektorwidgets genauer anschauen. Was ist eigentlich ein Selektorwidget, wie kann ich es einfügen und welche Arten gibt es? Das alles erfährst du in diesem Blogbeitrag.
Erst mal ganz grundsätzlich: Ein Selektorwidget basiert immer auf einer Dimension und erscheint als eigene Kachel auf deiner Registerkarte. Im Selektor kannst du ein oder eine Auswahl an Elementen festlegen, die dann für eine festgelegte Anzahl an Views, Registerkarten oder vielleicht sogar das ganze Buch gelten soll.
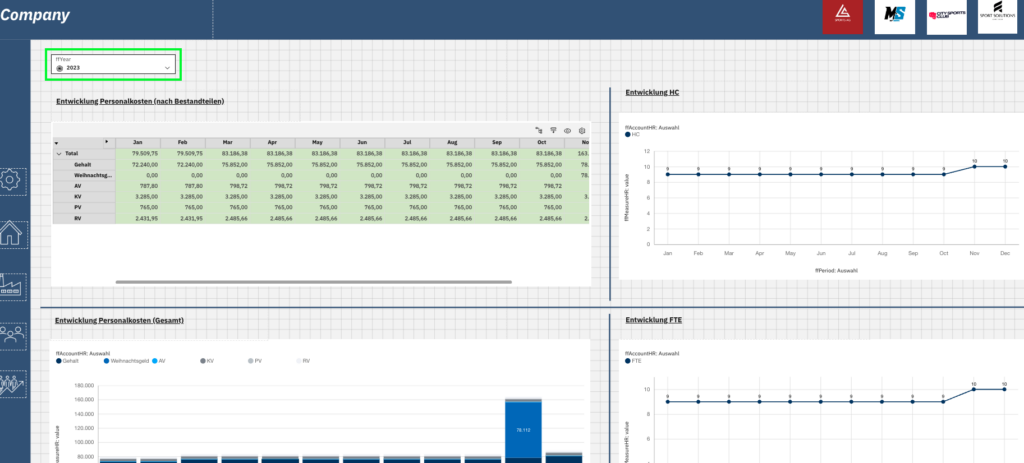
Das klingt jetzt noch etwas abstrakt, deshalb lass uns das Ganze an einem kurzen Beispiel anschauen. Stell dir vor, du hast ein Dashboard auf dem es vier Abbildungen gibt. Du willst diese immer jahresbezogen analysieren. Da man nicht für jede Abbildung einzeln das Jahr einstellen möchte, fügst du ein Selektorwidget ein, mit dem man bequem einmal übergeordnet das Jahr auswählt und sich dieses auf alle Abbildungen überträgt.
Das kann dann z.B. so aussehen:

Selektorwidget einfügen
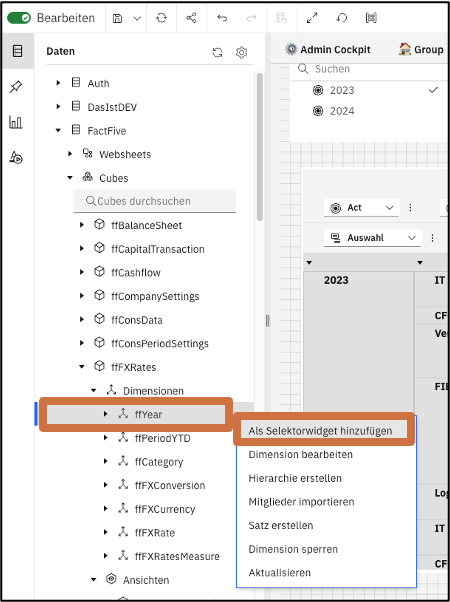
Du kannst ein Selektorwidget direkt über die linke Datenleiste als Dimension eines Cubes einfügen oder aus einer bereits bestehenden View auf deiner Registerkarte eine Dimension herausziehen.
Im ersten Fall sieht das Ganze wie folgt aus:

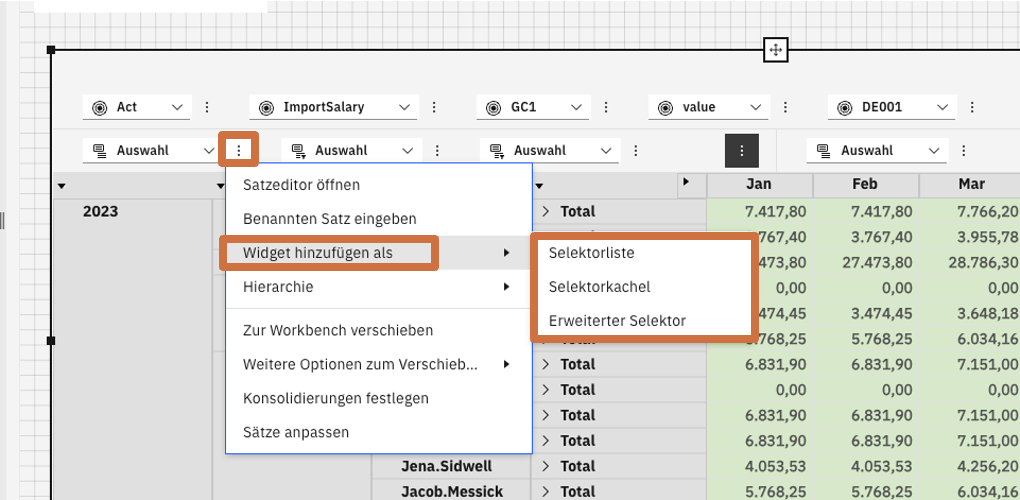
Im zweiten Fall kannst Du so dein Selektorwidget einfügen:

Was beim zweiten Fall auffällt, ist, dass es verschiedene Arten eines Selektorwidgets gibt. Diese wollen wir uns nun kurz anschauen und die Unterschiede festhalten.
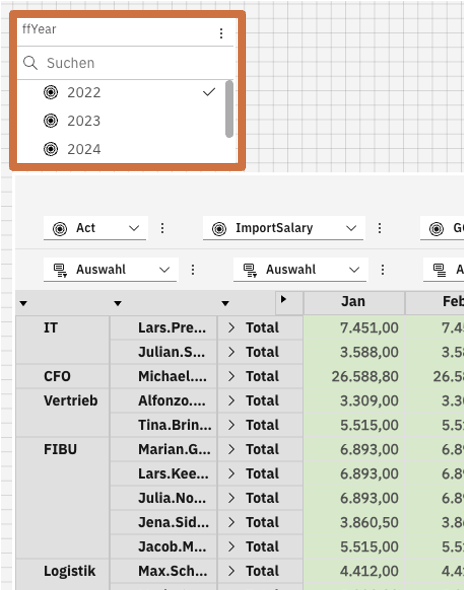
Fall 1: Selektorliste
Die Selektorliste zeigt Dir nicht nur das ausgewählte Element an, sondern auch auch eine Liste aller verfügbaren Elemente, also z.B. alle Elemente eines Subsets. Das aktuell ausgewählte Element ist dabei mit einem Hacken markiert.

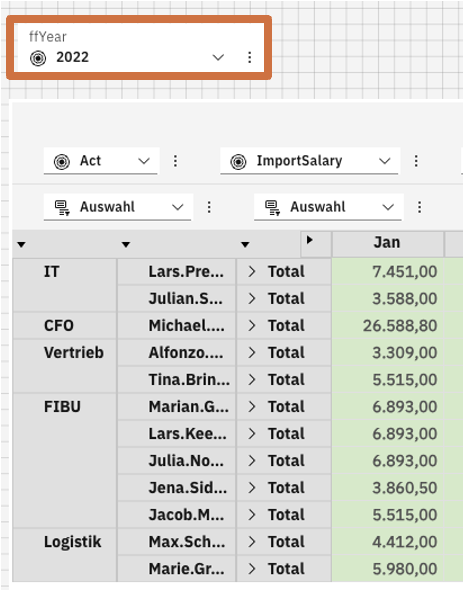
Fall 2: Selektorkachel
Die Selektorkachel funktioniert ähnlich zur Selektorliste. Der Unterschied besteht darin, dass immer nur das ausgewählte Element angezeigt wird. Möchte man die Liste der auswählbaren Elemente sehen, muss die Kachel einmal angeklickt werden und man kann ein anderes Element in die Auswahl nehmen. Fall 2 kommt somit auch am nähesten an die Subnm Formel aus Excel ran. Diese Art des Selektors ist die Variante, die wir am häufigsten gebrauchen und somit auch empfehlen, da sie in der Handhabung aus unserer Sicht am einfachsten ist.

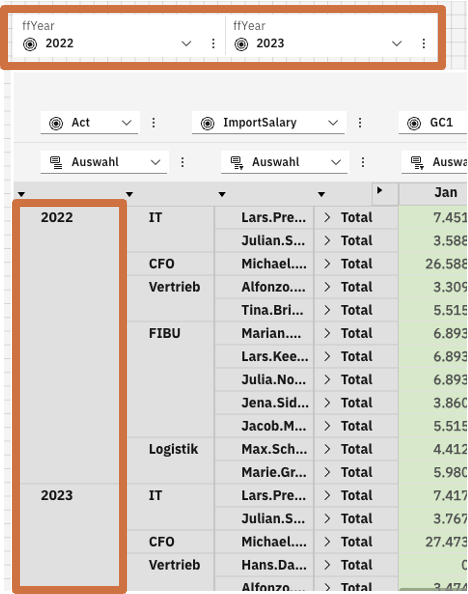
Fall 3: Erweiterter Selektor
Mit dem erweiterten Selektor kann nicht nur ein Element, sondern ein ganzes Intervall ausgewählt werden. Das ist z.B. besonders praktisch, wenn man eine Abbildung jahresübergreifend darstellen möchte und dann z.B. Jahr 2022 bis 2023 abbildet. Wichtig ist dafür, dass die entsprechende Dimension, in unserem Bsp. „ffYear“, Teil der Spalten- oder Zeilendimensionen einer View ist und nicht als Titeldimension hinterlegt wurde.

Fazit
Das Selektorwidget bietet eine tolle Möglichkeit in PAW Dashboards mit unterschiedlichen Ansichten und Abbildungen benutzerfreundlich zu gestalten und kann so z.B. in einem Admin-Cockpit genutzt werden, um für eine Reihe von Registerkarten vorab das entsprechende Jahr und/oder die Company auszuwählen.
Die Art des Selektowidgets muss immer nach Anwendungsfall, aber auch persönlichen Vorlieben ausgewählt werden.
Zum Schluss
Uns interessiert jetzt noch, welche Anwendungsfälle Dir für einen erweiterten Selektor einfallen und welche Erfahrungen du schon mit den Selektorwidgets gemacht hast.
Falls du Fragen zu den Selektorwidgets hast oder Dich einfach austauschen möchtest, melde dich gerne bei uns unter info@squared-force.de.
Hast du schon unseren letzten Beitrag zum Thema SmartRestore und Restoring-Routine gelesen? Hier kannst du direkt reinlesen.
Du willst immer up to date bleiben? Hier geht es zu unserem Newsletter mit regelmäßigen Tipps und Tricks.
